Welcome to what I think is the most challenging and most gratifying step of the picture book process: the storyboard!
This is the fourth post in my making-of series about my upcoming picture book Milo the Knight, which is coming out this Fall. In the last post, I showed you how I used illuminated manuscripts to find compositions that fit the medieval visual language I wanted for this picture book. I then had to integrate those compositions into a storyboard!
Milo: the playlist
I think now is a good time to share this playlist which Jacob (my partner) very kindly put together for me when I started working on this book. I can’t listen to audiobooks or podcasts while working on a storyboard, so I listened to that playlist a lot! This was the first playlist he created specifically for me to listen to as I work on one of my books, but not the last. This one follows the narrative arc of the story and the transformation of Milo from big, strong (but slightly unhappy) knight to liberated potential jester. For me, this book resonates with issues related to masculinity, and there’s a lot of that in the playlist.
Working it out on the page
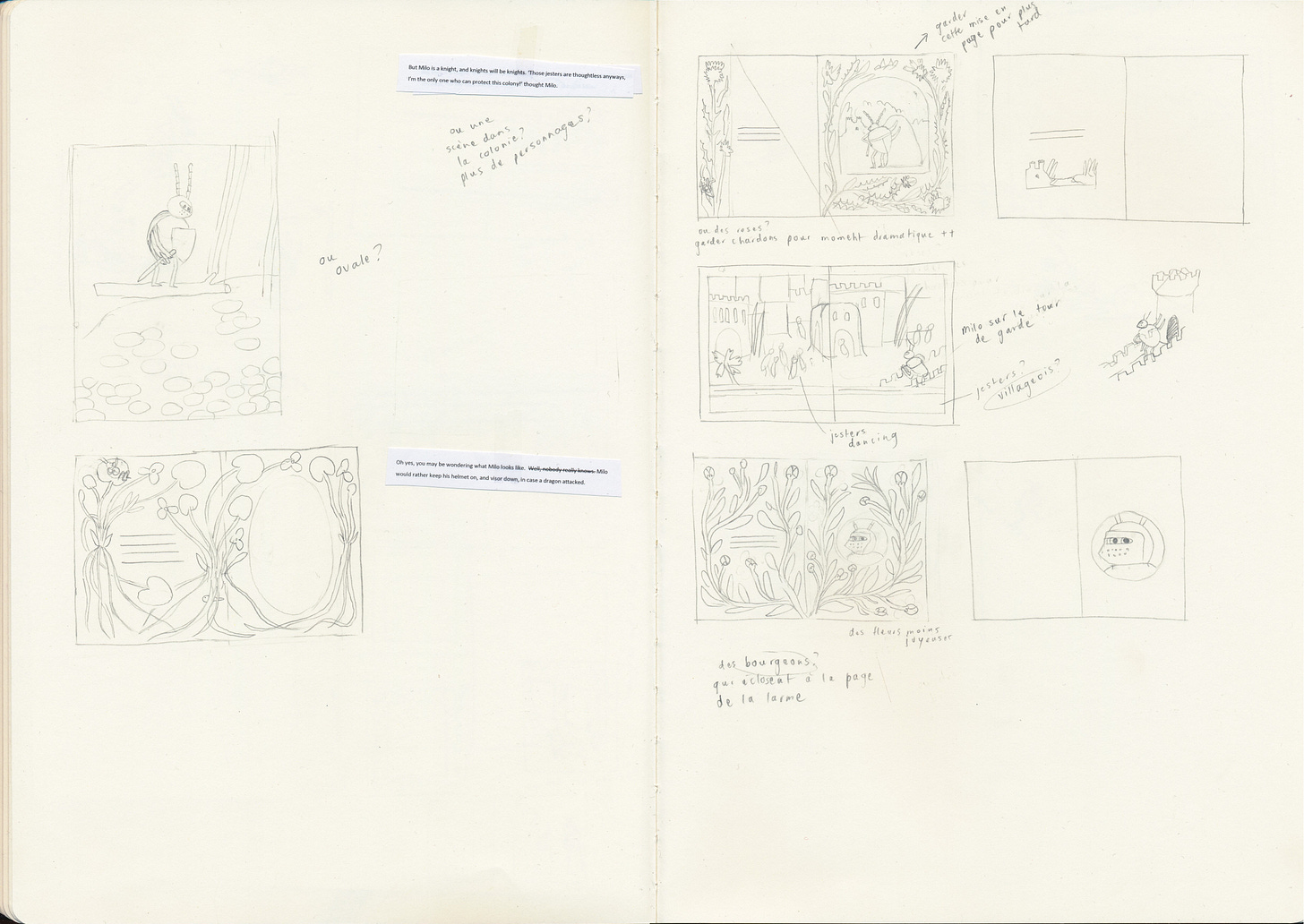
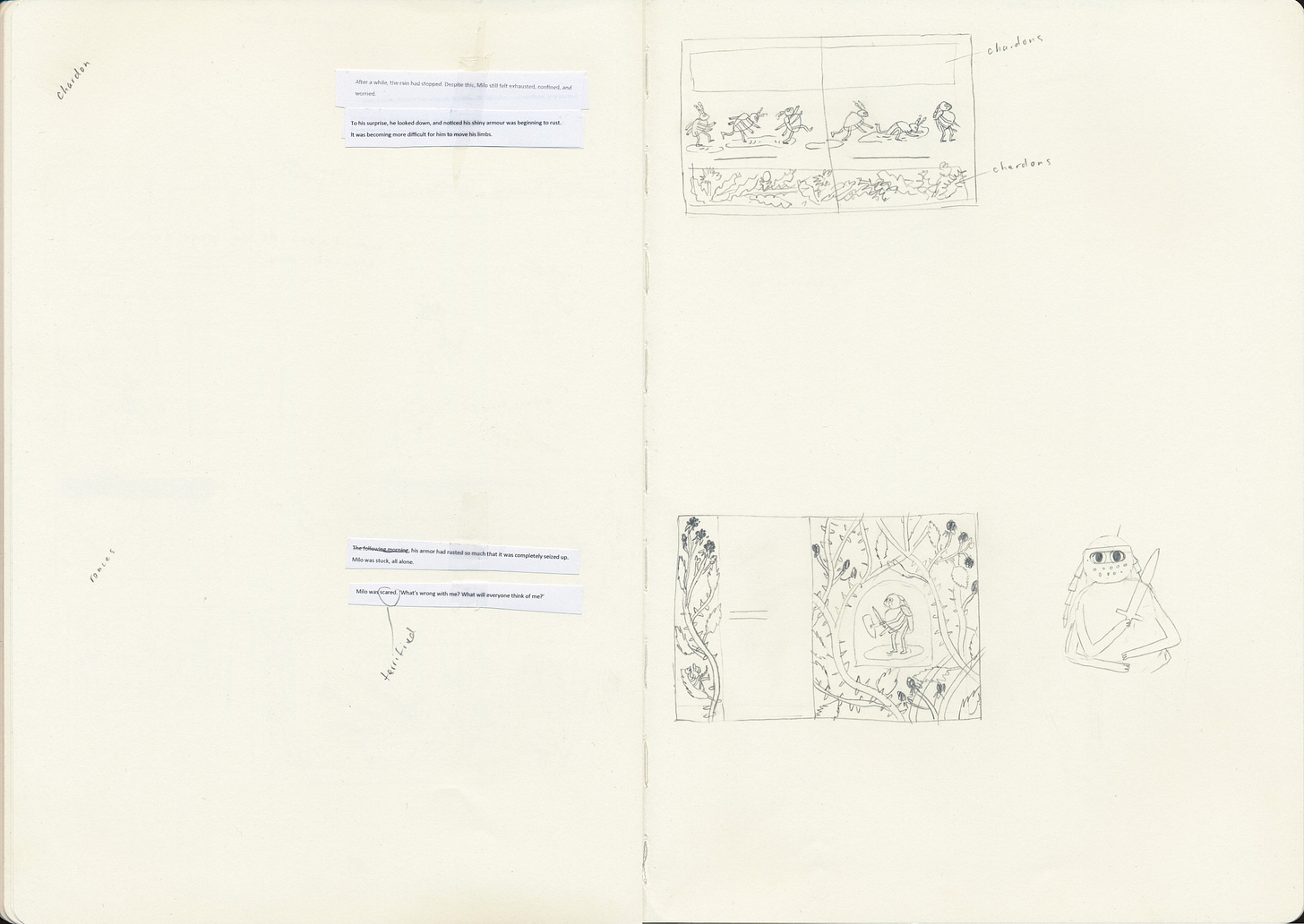
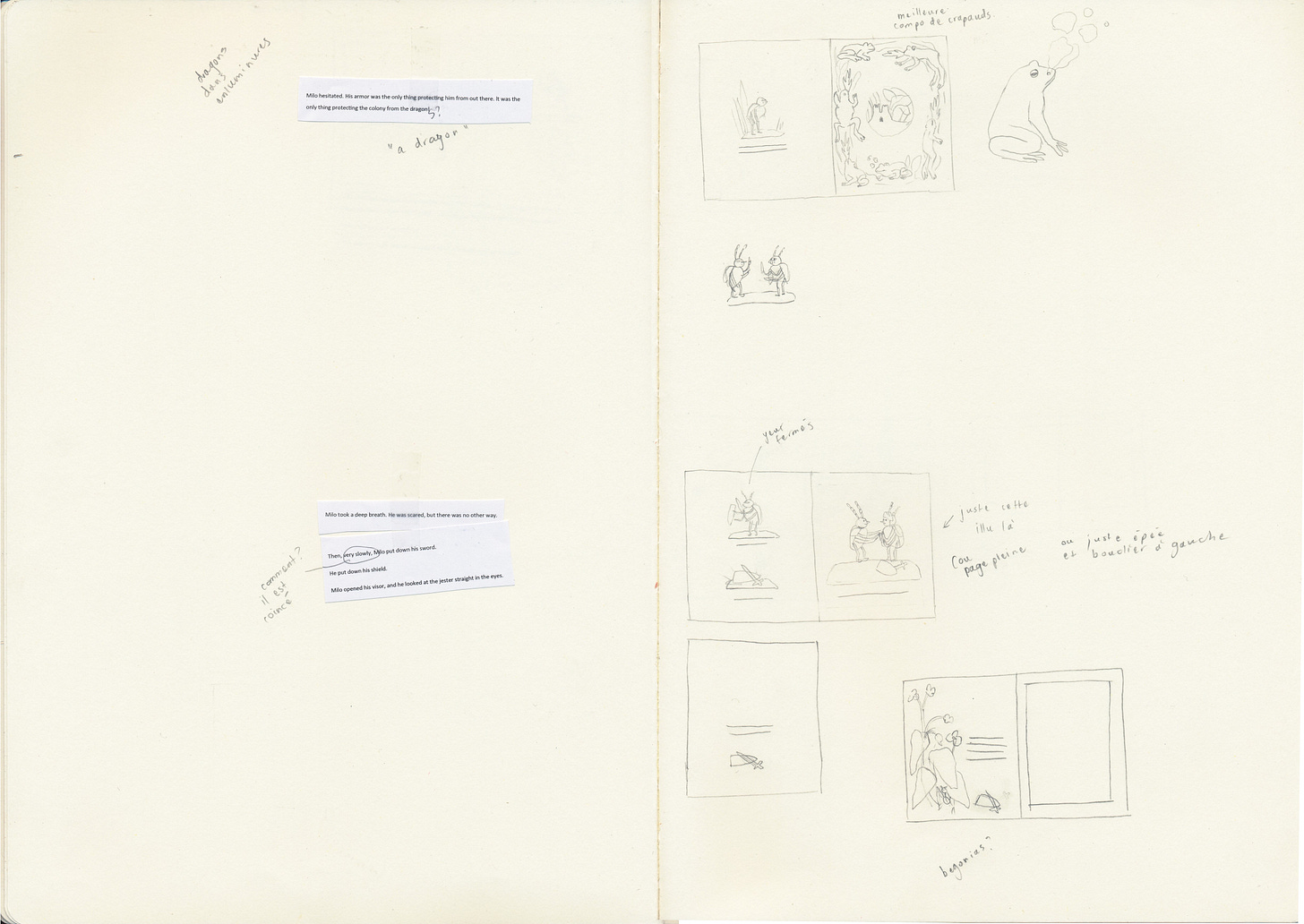
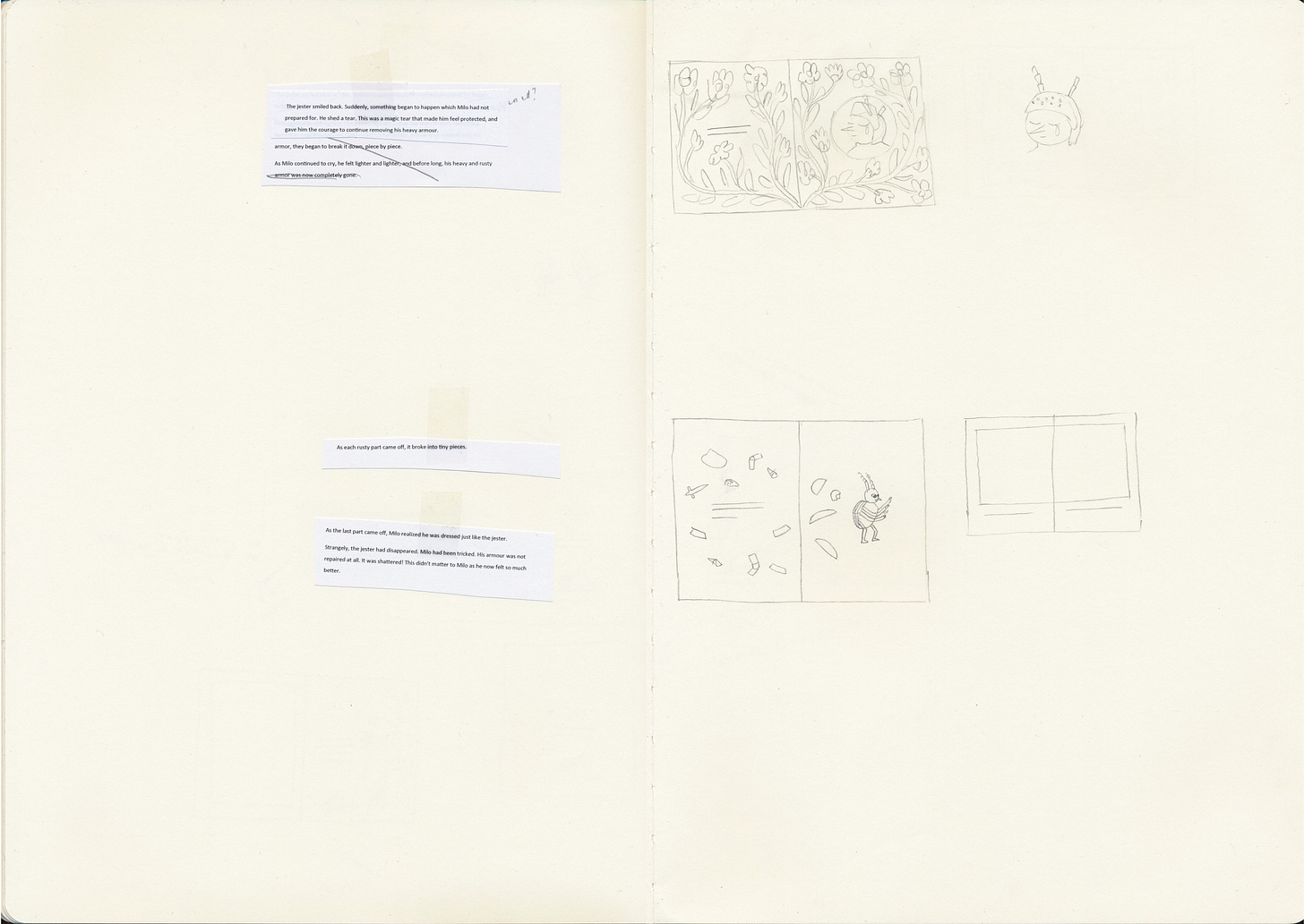
The first step to coming up with a storyboard (for me) is to break up the text into beats and to make those beats into spreads. I don’t worry about page count at this point, and I just divide the text how I feel it should be divided. I first do that by annotating a printed copy of the manuscript. Then, I print it really small, and physically cut it up. I tape the beats onto the left pages of my notebook (a large Moleskine).
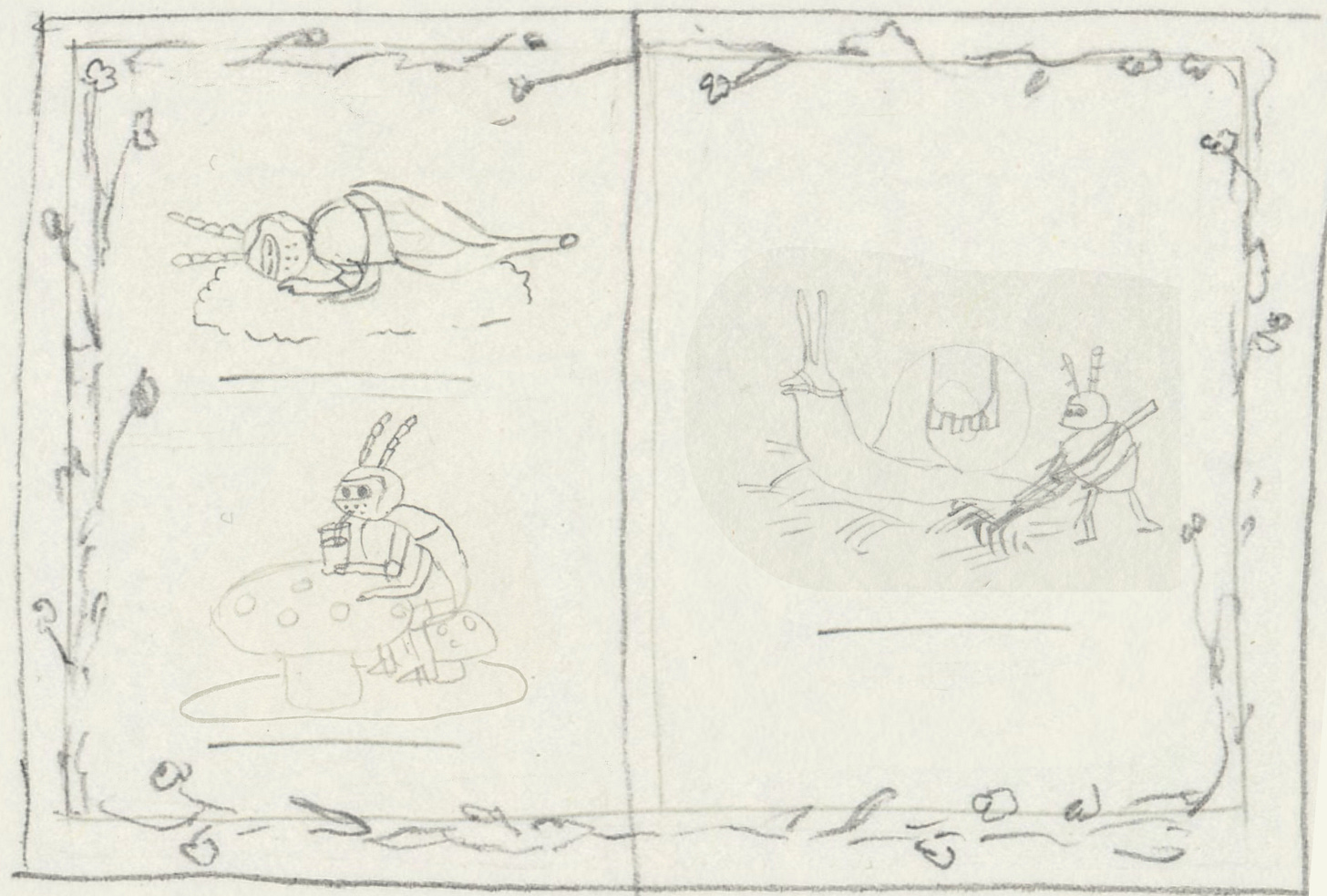
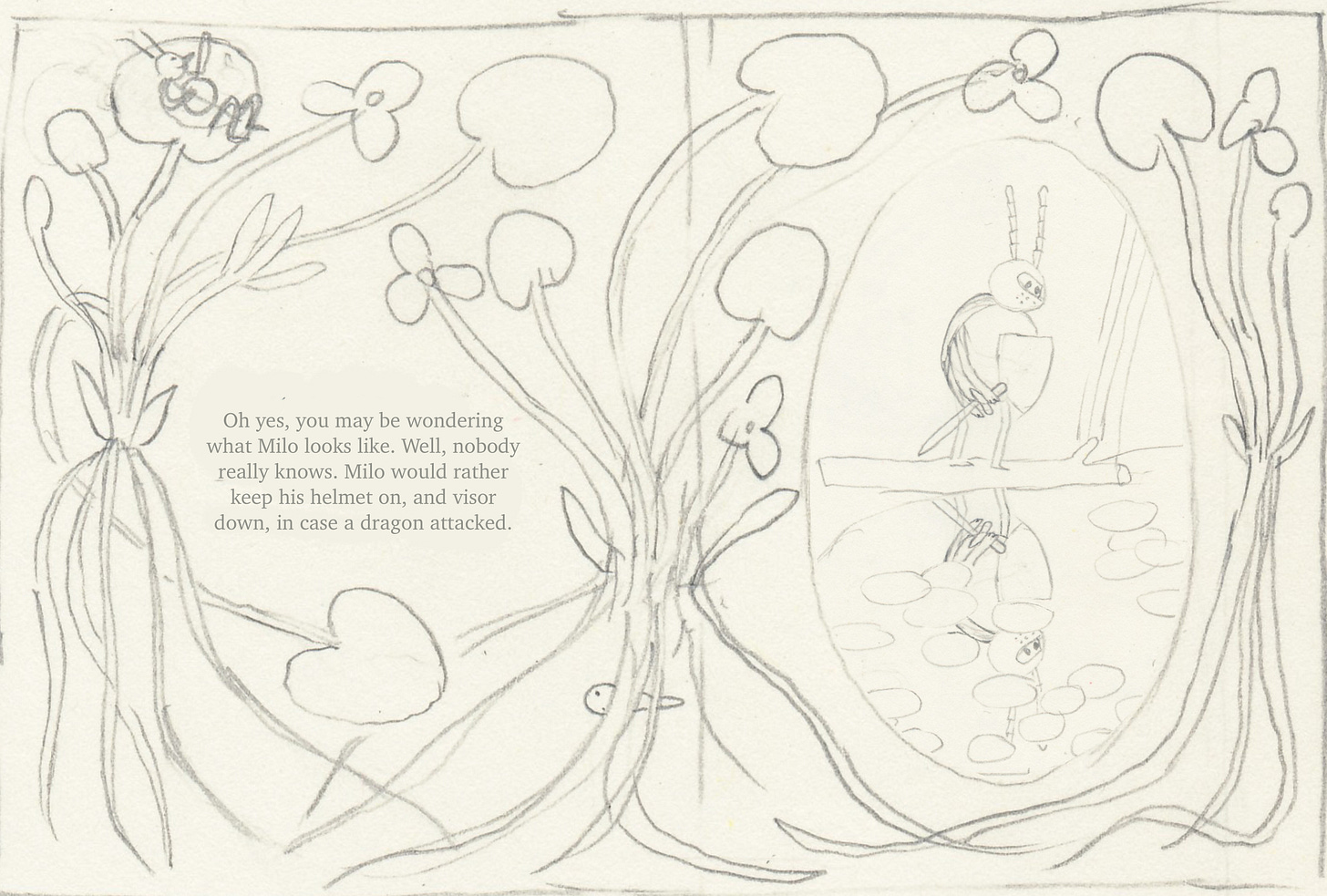
Then, I start drawing thumbnails on the right page. When I’m out of room (or when I’m revisiting the storyboard after I get notes from my editor), thumbnails spill onto the left page. That probably makes my storyboarding sketchbook pages a little confusing to make sense of for anyone other than myself (sorry about that).
It’s hard for me to explain how I come up with the thumbnail for each spread. It involves a lot of staring at the page while the gears in my head are grinding. Sometimes I think I should sketch more and think less (especially after spending the last weekend at Milkwood Farm for this year’s Illustrators Workshop, which was all about letting the hand draw without getting in the way - more on that later, I hope).
So what did I think of as I stared at the blank page? I thought of Milo and what he is feeling, of composition and variety, of rhythm and page turns. I thought of big dramatic moments and quieter moments. I thought of the fact that the right page is the first thing you see when you turn a page, and that informed how I composed my spreads. I thought of what I actually want to draw (beetle jesters! frogs! flowers!) and of how to make it fun for me (and, by extension, for the readers). I sometimes sketch a thumbnail that I don’t actually want to draw, and if it makes it unchanged to the final book, those are usually the illustrations I like the less. It’s best (for me, at least) to rework the thumbnail until I’m actually excited to draw that spread.
Here are all of the pages from my sketchbook where I worked out the storyboard. You will probably recognize compositions inspired by medieval manuscripts!
I wish I could better explain how I come up with a storyboard. I’ll give this more thought as I work on future projects. If you’re an illustrator: how do you do it?
Digital tweaks
Once that is done (it’s the brunt of the work!), I scan everything in and tweak and combine thumbnails and little sketches on Procreate to come up with the final storyboard.

From that point on, I’m ready to move on to detailed sketches! That is what we will be looking at in the next post of this series. Subscribe so you don’t miss it:
Thank you for being here!




















Wonderful and inspiring process! So much more portable (and easier to file away when everything is done) than my mountain of tracing paper pieces torn off a roll. I may experiment anew!
Enjoying this so much!! Thanks for sharing, I can’t wait to get my copy! I love Milo already ❤️